Deja de usar JSP para crear tus aplicaciones web, este es un mundo donde tienes infinidades de herramientas con pros y contras, date la oportunidad de conocerlas y decidir si valen la pena o no.
En caso de que quieras ver la parte 1 de este tutorial the dejo el enlace:
Spring Boot + MVC Parte 1| Usando JSP?
Yo te mostrare una minuscula parte del potencial de Thymeleaf. Para esto empecemos con la pregunta mas basica.
Que es Thymeleaf ?
Es un motor de plantillas, que se alimenta con archivos HTML, los procesa y genera contenido WEB de una manera natural y legible al ojo humano, porque no agrega o inventa etiquetas, pero en ocasiones si agrega atributos.
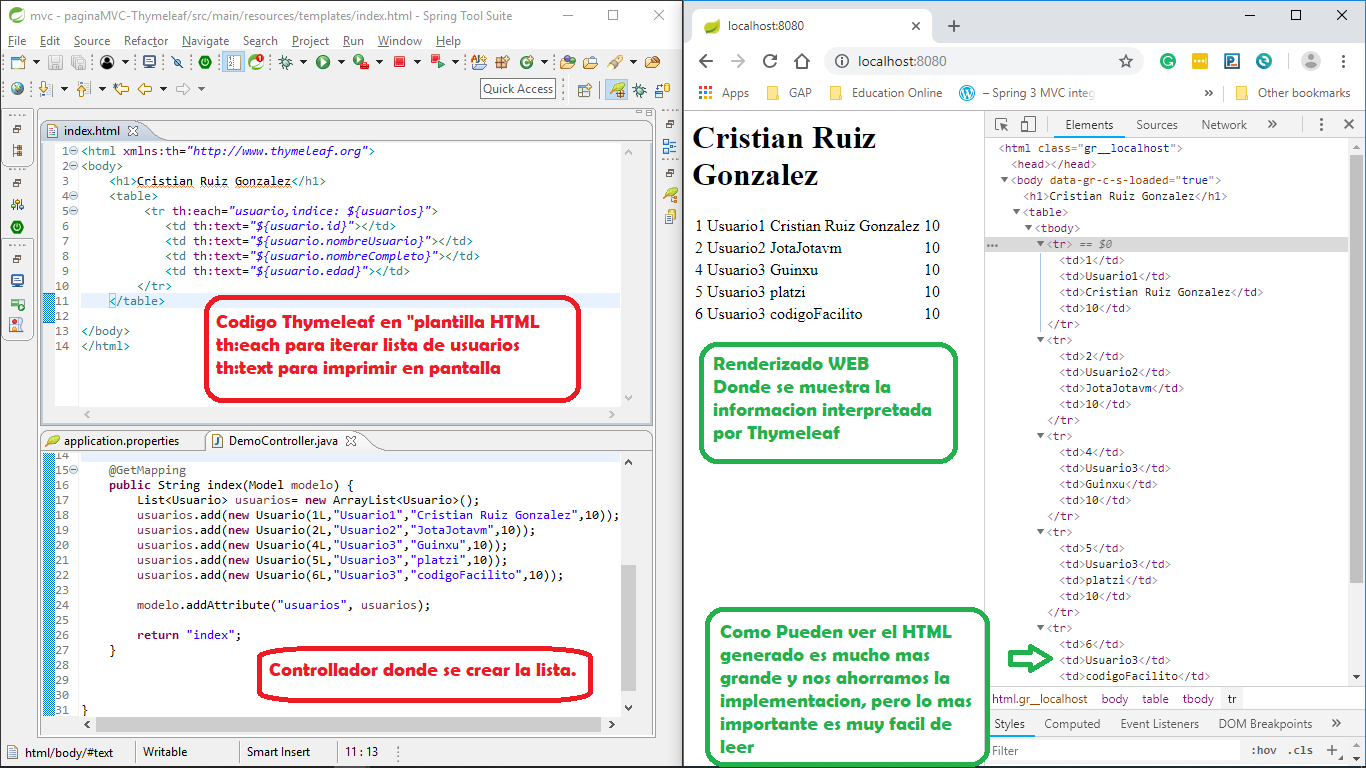
Veamos un ejemplo de lo descrito en el parrafo anterior, en la imagen de la izquierda podras ver que hay una tabla y una sola fila, donde solamente se añaden unos atributo. Observa en la imagen de la derecha el resultado HTML despues de pasar por el motor de plantillas Thymeleaf.

Yo creo que no hay que decir nada mas para introducir Thymeleaf, te invito a que le des una oportunidad y lo disfrutes.
Acontinuacion revisa mi video tutorial donde te muestro mas caracterizticas de Thymeleaf y como configurarlos para usarlo con SPRING BOOT 2
Github: Repositorio Github
Para resumir, te mostre como imprimir una lista iterando esta misma con el atributo th:each en el html, tambien aprendiste a usar el atributo th:class, a hacer condiciones de asociasion y a imprimir valores en la pantalla.
No olvides compartir este post y dejar tu opinion aca abajo en los comentarios.
PD: No olvides que esto no es un tutorial avanzado o experto acerca de Thymeleaf. solamente es una introduccion.
Gracias,
Spring Boot Introduccion:



me sale el siguiente error
package com.proyecto.numeros.controlador;
—————————————————-
este es el index
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.proyecto.numeros.modelo.Usuario;
@Controller
public class Controlador {
@GetMapping
public String Index(Model modelo) {
List usuario= new ArrayList();
usuario.add(new Usuario(1L,”Rene”,”Romero”));
usuario.add(new Usuario(2L,”Juan”,”Romero”));
usuario.add(new Usuario(4L,”Pedro”,”Romero”));
modelo.addAttribute(“usuarios”,usuario);
return “index.html”;
}
}
org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: “class path resource [templates/index.html]”)
Caused by: java.lang.IllegalArgumentException: Attribute name cannot be null or empty
Rene cuando te salga un error que diga template normalmente ese en html. Yo se q ya lo resolviste por el comentario que dejaste en youtube, pero es para que lo tengas en cuenta para la proxima