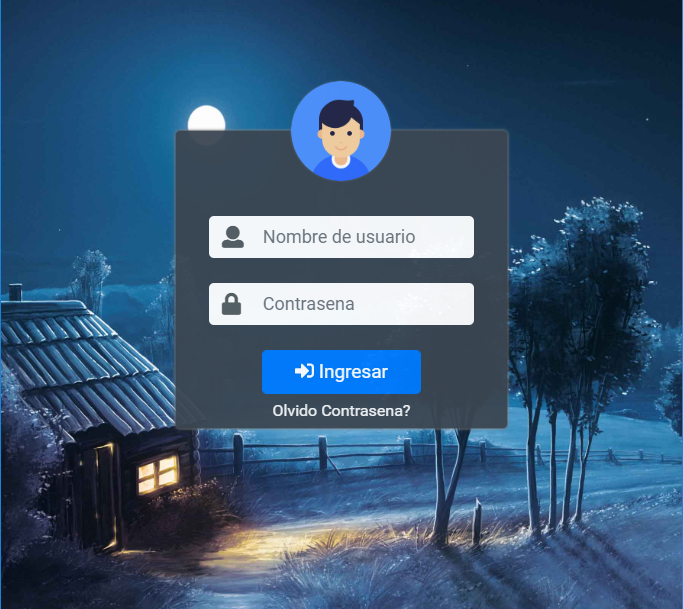
Ejemplo de inicio de sesion en HTML con Bootstrap4. Como se hace?. Paso a paso voy a ayudarte a llegar a esto:

Necesitaras agregar las siguientes lineas dentro del tag <HEAD></HEAD>:
Tambien puedes mirar mi repositorio en github para seguir paso a paso mi tutorial.
https://github.com/cruizg93/CristianRuizBlog-LoginForm
Deja abajo los comentarios o preguntas que tengas.
Gracias por ver este post,




Hola Cristian, por ahora solo deseo agradecerte por tu gran apoyo a la cantidad de personas que queremos ser como tu. Te admiro por tu labor y empeño de ayudar a los démas. Apenas he ojeado tus posts y me parecen geniales, te seguiré en cada uno desde ahora y estoy seguro que aprenderé mucho contigo. Mil gracias.
Hola Oscar, muchas gracias por tu comentario. 😀
Si te interesa el mundo de Java no olvide de mirar mi ultipo set te posts acerca de spring boot, donde doy un ejemplo desde 0, de como crear una ‘app’ paso a paso.
http://cristianruizblog.com/spring-boot-aplicacion-web/
Buenas noches amigo, soy Isain (MR), te acabo de hacer una pregunta en el vídeo y me comentaste que colocara aca el enlace del trabajo. Te agradecería demasiado que me puedas ayudar.
Hola Isain ya respondi en el video pero voy a poner la solucion aca tambien en caso de que alguien mas tenga la misma situacion que tu.
Pregunta original en el video de youtube:
“amigo, me salieron algunos problemas, a la hora de poner el background-color: #f2f2f2; en el . modal-content no me permite cambiar el color a ningún otro y el incono de candado definido por content: “\f023″; … no me sale ningún candado, de hecho probe con varios códigos y muchos no me salen, ojala me pudieras ayudar… Gracias”
Solucion:
1) Model-content background color: tu agregas primero tu index.css y puedes modificar el color, pero luego lo estas sobrescribiendo cuando agregas el css de bootstrap.
Tienes dos opciones, agrega !important despues del color en tu css o mueves tu archivo mas abajo del bootstrap css.
ejemplo #1 (index.css):
.model-content{
….. otras propiedades
background-color: #f2f2f2 !important
}
ejemplo #2 (index.html):
….. …..
2)Para los iconos, no entiendo porque el tipo de libreria “all” tiene ese problema, probablemente porque es la version gratis y no la paga. Reemplaza tu link de “fontawasome” por la version “solid”
en el video lo coloca
font-family: “Font Awesome \ 5 Free”;
pero es font-family: “Font Awesome 5 Free”;
sin la diagonal
Hola… Cuando trato de poner los iconos de fontawesome no me los toma…. que crees tu que pueda ser??… adjunto codigo
https://use.fontawesome.com/releases/v5.0.7/js/all.js
css
.form-group::before{
font-family: “Font Awesome\ 5 Free”;
position: absolute;
left: 28px;
font-size: 22px;
padding-top:4px;
font-weight: 900;
}
.form-group#user-group::before{
content: “\f007”;
}
.form-group#contrasena-group::before{
content: “\f023”;
}
Asegurate de tener los siguientes links en el head del index.html