Example of HTML login with Bootstrap4. How to do it?
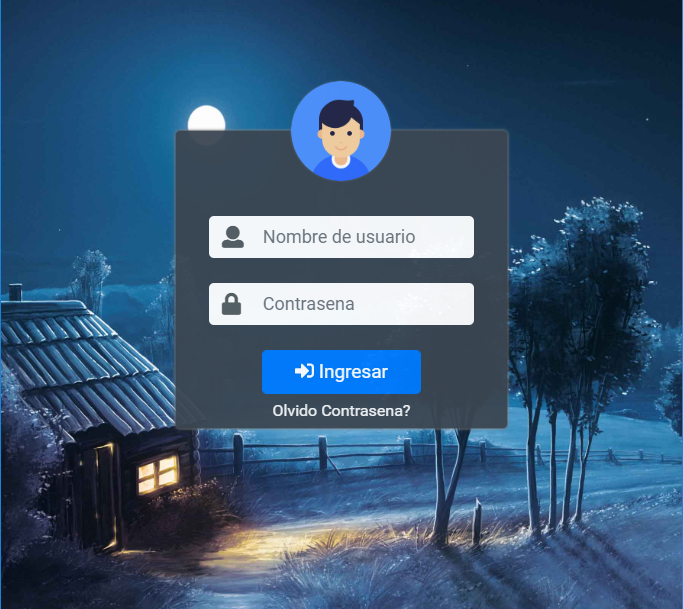
Step by step I’m going to help you get to this:

You will need to add the following lines within the tag<HEAD></HEAD>:
<!-- JQUERY --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!--FRAMEWORK BOOTSTRAP page style--> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <scriptsrc="https: maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"=""></scriptsrc="https:> <!-- Solid icons from Fontawesome--> <linkrel="stylesheet"href="https: use.fontawesome.com/releases/v5.0.8/css/solid.css"=""></linkrel="stylesheet"href="https:> <scriptsrc="https: use.fontawesome.com/releases/v5.0.7/js/all.js"=""></scriptsrc="https:> <!-- Own css--> <linkrel="stylesheet"type="text ss"href="static/css/index.css"></linkrel="stylesheet"type="text>
You can also look at my repository on GitHub to follow step by step my tutorial. Https://github.com/cruizg93/CristianRuizBlog-LoginForm
leave the comments or questions below. Thanks for watching this post, @Cruizg93


