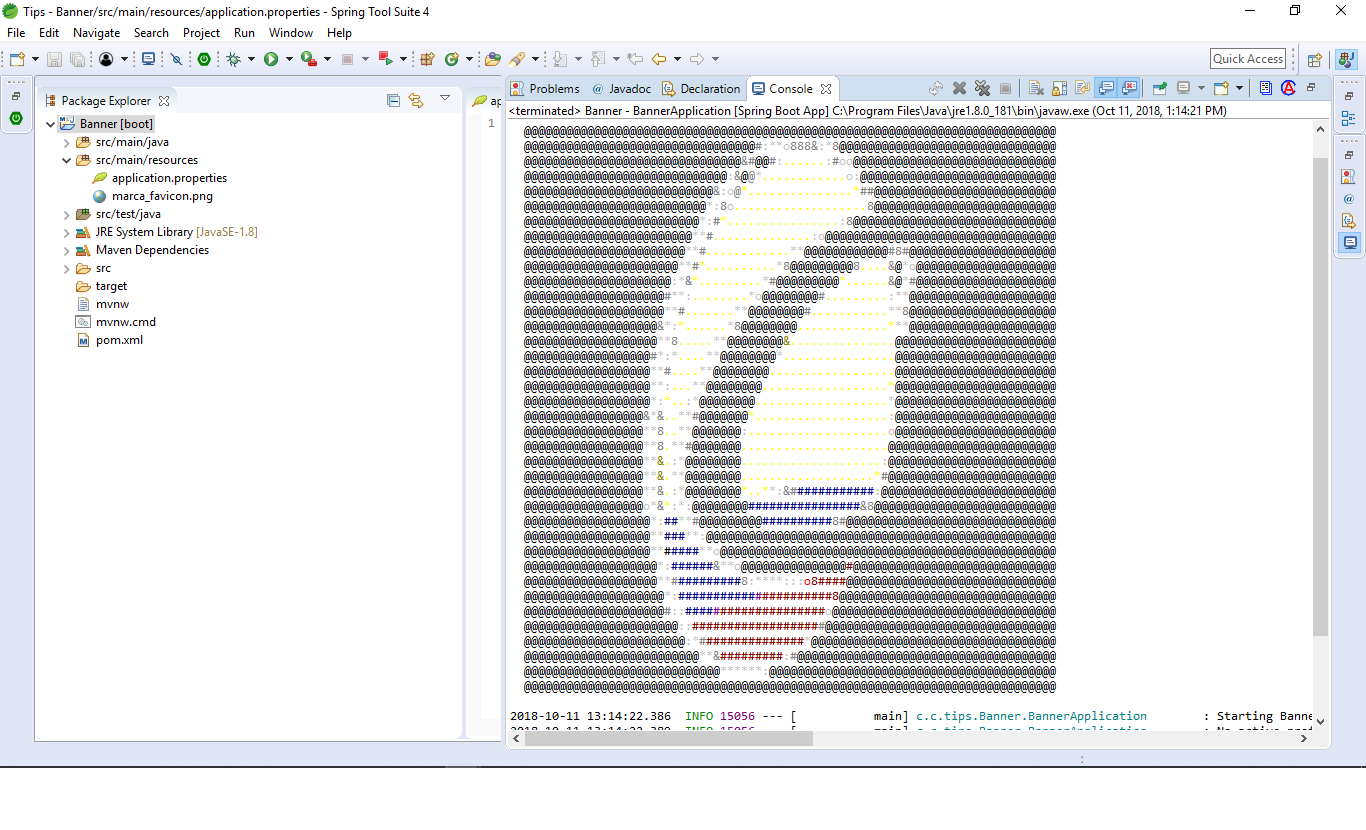
Agrega tu marca personal en la consola. Spring Boot Banner. por que hacerlo? Yo te pregunto por que no?. Dale un pequeño toque a tu proyecto de Spring Boot con arte ASCII. Spring Boot te permite cargar un archivo txt y mostrar su contenido o transformar una imagen en arte ASCII (Spring Boot lo hacer por…
Categoría: Tutoriales
Add your personal brand to the Console of Spring Boot Why do it? I ask you why not?. Give a little touch to your Spring Boot project with ASCII art. Spring boot allows you to upload a TXT file and display its contents or transform a picture into ASCII art (spring boot will do it for you)….
Ejemplo de inicio de sesion en HTML con Bootstrap4. Como se hace?. Paso a paso voy a ayudarte a llegar a esto: Necesitaras agregar las siguientes lineas dentro del tag <HEAD></HEAD>: <span class="token comment"><!– JQUERY –></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token…
Example of HTML login with Bootstrap4. How to do it? Step by step I’m going to help you get to this: You will need to add the following lines within the tag<HEAD></HEAD>: <!– JQUERY –> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script> <!–FRAMEWORK BOOTSTRAP page style–> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”> <scriptsrc=”https: maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js”=””></scriptsrc=”https:> <!– Solid icons from Fontawesome–> <linkrel=”stylesheet”href=”https: use.fontawesome.com/releases/v5.0.8/css/solid.css”=””></linkrel=”stylesheet”href=”https:> <scriptsrc=”https: use.fontawesome.com/releases/v5.0.7/js/all.js”=””></scriptsrc=”https:>…
En esta oportunidad explorare un poco mas a fondo Spring Data y JPA. Replicaremos el escenario del tutorial anterior (Spring Boot CRUD + MVC + JPA + H2) agregando roles de usuario con relaciones de muchos a muchos (1:*) y una configuracion con relacion de uno a uno (1:1). Observa en la siguiente imagen el…