Este ejemplo de CRUD para usuarios o tambien conocido como “signup” es solo la parte visual con HTML y Bootstrap4.
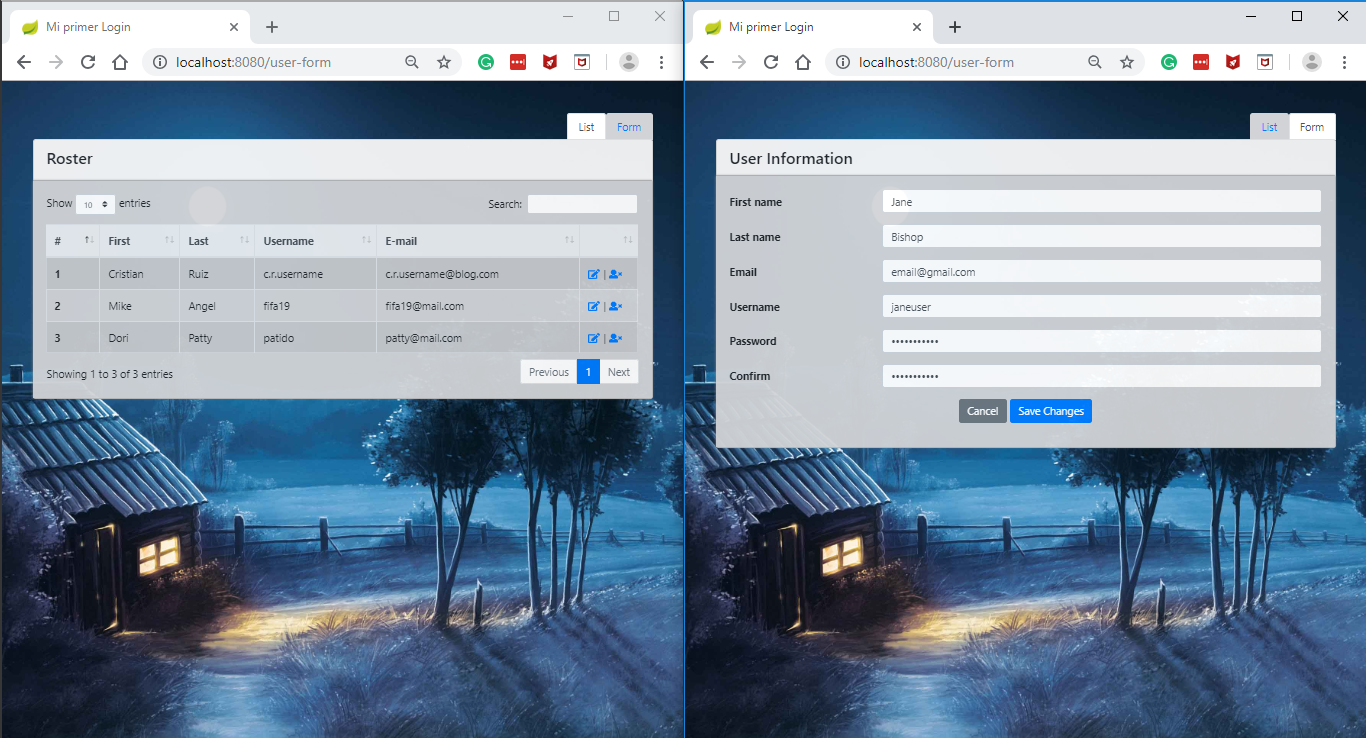
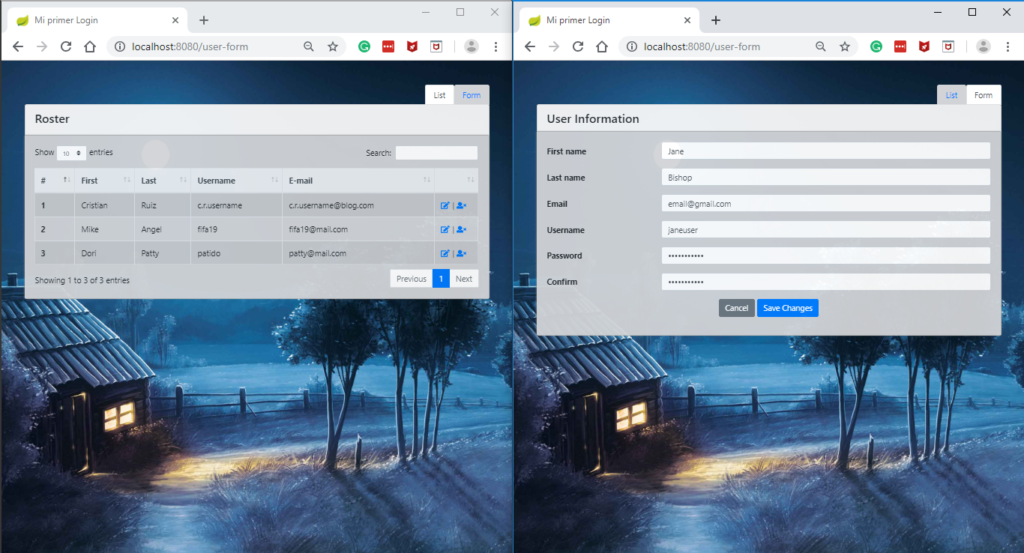
Paso a paso te mostrare como crear la siguiente pantalla compuesta por dos pestañas.
- Lista donde mostrara todos los usuarios creados
- Formulario para la creacion de usuarios.
Nos basaremos en la estructura de archivos e imagenes del tutorial anterior de HTML (Tutorial inicio de sesion).
Repositorio Github: click aqui
Paso a Paso:
1.Crear archivos
- user-form.html (en la
raiz ). - static/css/user-form.css
2.Estructura basica user-form.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>User Information and Form</title>
<!--JQUERY-->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- FRAMEWORK BOOTSTRAP para el estilo de la pagina-->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script
src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<!-- Los iconos tipo Solid de Fontawesome-->
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.0.8/css/solid.css">
<script src="https://use.fontawesome.com/releases/v5.0.7/js/all.js"></script>
<!-- Nuestro css-->
<link rel="stylesheet" type="text/css" href="static/css/user-form.css"
th:href="@{/css/user-form.css}">
</head>
<body>
<!-- Mucho mucho codigo aqui-->
</body>
</html>
Esta es la estructura de nuestra pagina, el resto de los ejemplos de código deberán agregarse dentro de las etiquetas <body></body>, a no ser que se indique lo contrario.
3.Estilos user-form.css
body{
background: url(../img/background.jpg) no-repeat center center fixed;
background-size: cover;
}
.main-section{
margin:0 auto;
margin-top:5%;
}
.card{
opacity: .95;
}
.card-body{
background-color: #d1d3d6;
box-shadow: 0px 0px 3px #848484;
}
label{
font-weight: bold;
}
.nav-tabs .nav-item a:not(.active){
background-color: #d1d3d6;
}
.nav-tabs{
border-bottom:0px;
}
No hay nada de raro en el estilo que necesite explicación aparte de la linea 22, donde agrego color de fondo al tab que no este seleccionado.
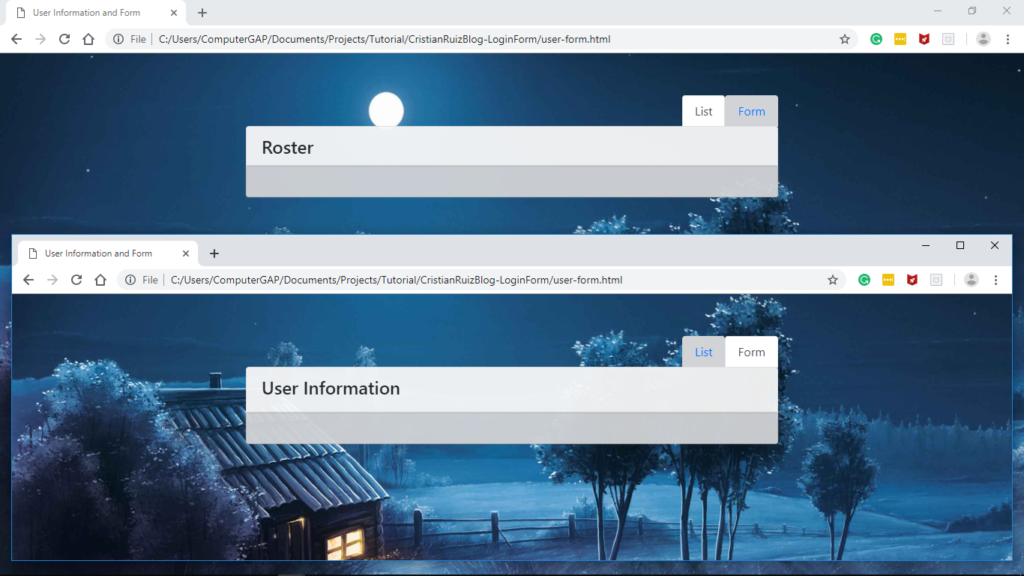
Si hiciste todo bien tendras una pantalla parecida a la siguiente imagen. si necesitas ayuda revisa el tutorial #1 HTML:
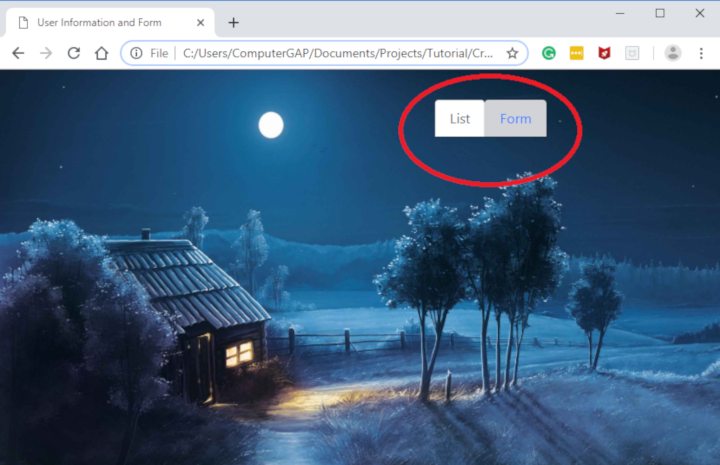
4.Pestañas (Tabs)
Crearemos un div container y un div main-section para mantener nuestro contenido centrado. Luego crearemos una lista que servira como pestañas (tabs) alineado a la derecha.
Explicare cada importante bootstrap clase utilizada, empezare por las clases utilizadas por los wrappers divs (divs que encapsula la pagina):
- Container: Necesaria para poder usar el famoso sistema grid de bootstrap
- mx-auto: Centra el div agregando auto margin al lado izquierda y derecha
- col-sm-8: utiliza 8 celdas de las 12 utilizadas por el grid sistem.
- main-section: clase definida para personalizar nuestro css.
Clases de estilo para las pestañas (tabs):
- nav nav-tabs: Transforma la lista <ul> de vertical a horizontal y le agrega el estilo tipo “cajita”.
- justify-content-end: Alinea los tabs a la derecha.
- nav-item nav-link: Indica que ese <li> es un tab y le da el estilo necesario.
- active: Indica que ese tab sera el seleccionado al mostrar la pagina.
- tab-content: El div con esta clase mostrara y contendra el contenido para los tabs.
- tab-pane fade show: Sirve para hacer fade-in, osea mostrar o aparecer el contenido de forma gradual.
Para que las pestañas funcionen hay que hacer algo importante, asegurarse que el href del nav-link sea igual al id del div con la clase tab-pane.
5.Cards
Creare el contenido de ambas pestañas y me asegurare que funciona. Para esto utilizaremos un componente de bootstrap conocido como “cards”. Este consta de dos partes, el header que es donde se muestra el titulo y el body donde se mostrara el contenido de ese “card”.
El siguiente código sera agregado dentro del primer y segundo div con clase tab-pane correspondientemente.
Archivo completo AQUI
5.1.List Card
<div class="card">
<div class="card-header">
<h4>Roster</h4>
</div>
<div class="card-body">
<!-- Lista de usuarios-->
</div>
</div>5.2.User Form Card
<div class="card">
<div class="card-header">
<h4>User Information</h4>
</div>
<div class="card-body">
<!-- Formulario de usuarios-->
</div>
</div>Esta es la pantalla que veras si todo va bien hasta este punto. Haz click en cada pestaña y el titulo del card deberá cambiar.
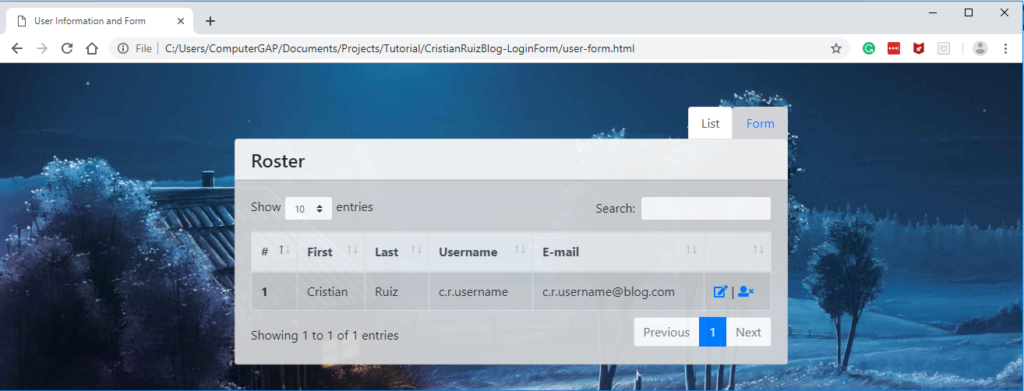
6.User List
Como ya saben utilizaremos Bootstrap4 para “maquillar” nuestra lista, pero para poder interactuar con la tabla utilizaremos la libreria https://datatables.net/ para ordenar por columna y hacer busquedas y cosas como esas.
Tu puedes descargar y agregar la librería a tu proyecto, pero yo las utilizo “online”. Agrega el siguiente codigo entre las etiquetas <head></head>.
<!-- DATA TABLE -->
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css">
Una vez ya agregadas las librerías procedamos con el HTML que debera ir dentro del primer card-body. Utilizaremos un div con la class table-responsive para que nuestro DataTable sea responsive.
Luego utilizaremos el tag <table> con las siguientes clases:
- table-bordered: Le da bordes a todas las celdas y la tabla en general.
- table-hover: Da el efecto de seleccionado a cada fila cuando el mouse pasa por encima.
- table-striped: Da un color diferente de fondo a las filas pares e impares.
- table: Da estilos de Bootstrap
Importante para que la librería pueda identificar en que tabla implementar la funcionalidad es necesario agregar el atributo id, en mi ejemplo lo tengo de la siguiente manera id=”userList”.
Ahora agregaremos el encabezado de la tabla con la etiqueta <thead></thead> y la clase thead-light. y luego dentro de la etiqueta <tbody></tbody> pondras todo el contenido.
Puedes apoyarte con la documentación oficial.
https://getbootstrap.com/docs/4.0/content/tables/
<div class="table-responsive">
<table id="userList" class="table table-bordered table-hover table-striped">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Username</th>
<th scope="col">E-mail</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Cristian</td>
<td>Ruiz</td>
<td>c.r.username</td>
<td>c.r.username@blog.com</td>
<td>
<a href="#"><i class="fas fa-edit"></i></a> | <a href="#"><i class="fas fa-user-times"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
Para finalizar convertiremos la tabla regular en un dataTable. agrega el siguiente código después de las librerías agregadas anteriormente al inicio de este punto.
<script type="text/javascript">
$(document).ready(function() {
//Asegurate que el id que le diste a la tabla sea igual al texto despues del simbolo #
$('#userList').DataTable();
} );
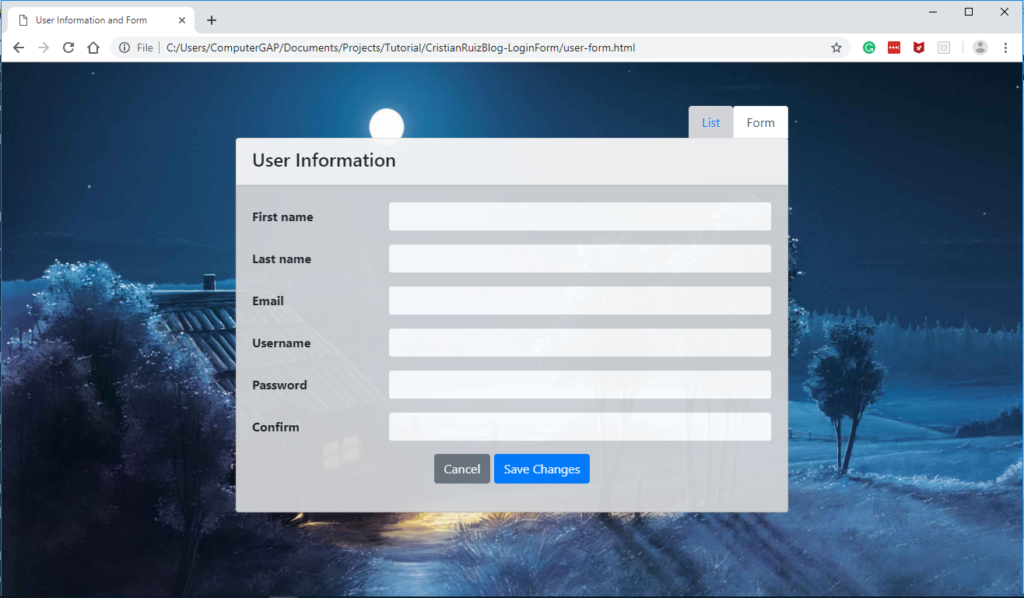
</script>7.User Form
En esta parte no hay nada que decir que no se haya dicho en el tutorial anterior. Agrega este codigo en el segundo card-body
<form class="form" role="form" autocomplete="off">
<div class="form-group row">
<label class="col-lg-3 col-form-label form-control-label">First name</label>
<div class="col-lg-9">
<input class="form-control" type="text" >
</div>
</div>
<div class="form-group row">
<label class="col-lg-3 col-form-label form-control-label">Last
name</label>
<div class="col-lg-9">
<input class="form-control" type="text" >
</div>
</div>
<div class="form-group row">
<label class="col-lg-3 col-form-label form-control-label">Email</label>
<div class="col-lg-9">
<input class="form-control" type="email">
</div>
</div>
<div class="form-group row">
<label class="col-lg-3 col-form-label form-control-label">Username</label>
<div class="col-lg-9">
<input class="form-control" type="text">
</div>
</div>
<div class="form-group row">
<label class="col-lg-3 col-form-label form-control-label">Password</label>
<div class="col-lg-9">
<input class="form-control" type="password">
</div>
</div>
<div class="form-group row">
<label class="col-lg-3 col-form-label form-control-label">Confirm</label>
<div class="col-lg-9">
<input class="form-control" type="password" >
</div>
</div>
<div class="form-group row">
<div class="col-lg-12 text-center">
<input type="reset" class="btn btn-secondary" value="Cancel">
<input type="button" class="btn btn-primary"
value="Save Changes">
</div>
</div>
</form>
Codigo del projecto
https://github.com/cruizg93/CristianRuizBlog-LoginForm/tree/user-form










Fenomenal amigo ¡¡¡¡
Buen trabajo, y muchas gracias por compartir tus conocimientos, y sobretodo porque en internet hay mucha informacion, pero la tuya es de las mejores, muy bien explicado, con contenido y que funciona muy bien. Saludos desde España ¡¡
Muchas gracias por el post. Saludos desde Santo Domingo.