Paginas de Error.
Un toque extra en aplicaciones web es presentar buenas paginas de error y no solo mostrar codigos y cosas raras en la pantalla del usuario.
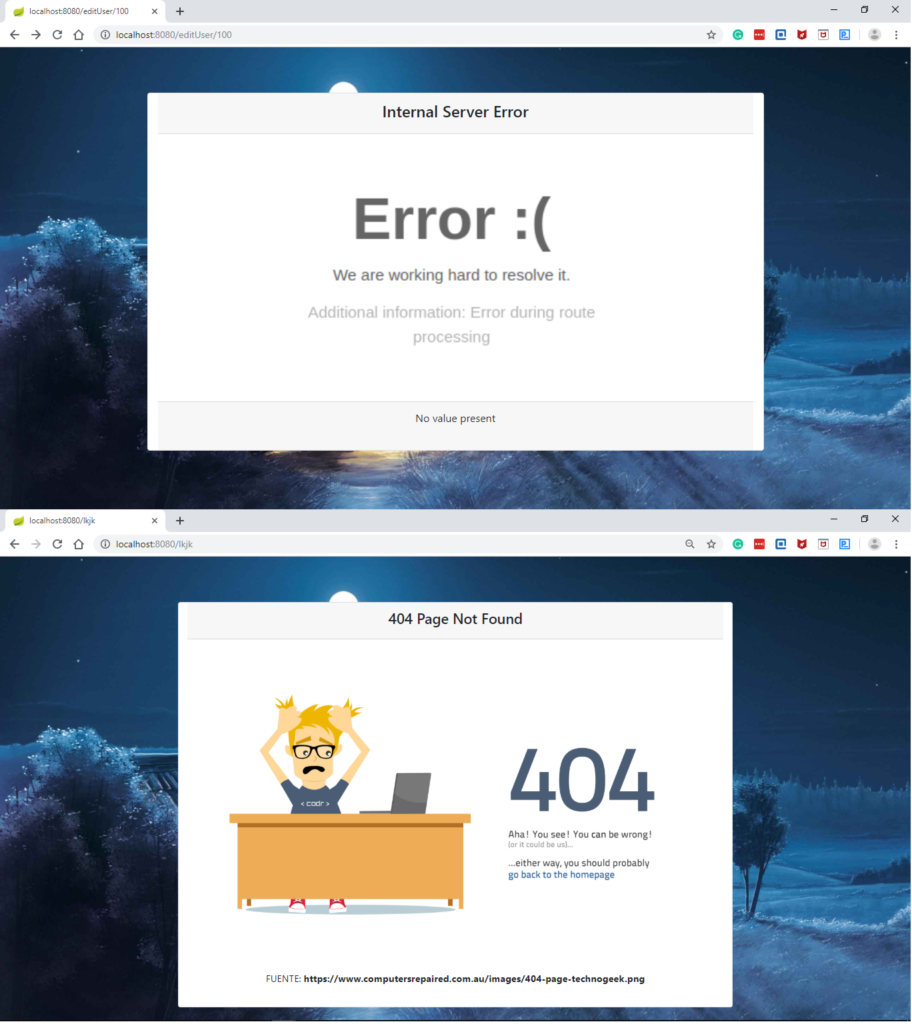
Mostraremos una pagina generica para los errores 500 y 404.
Contenido
- Crear Pagina de Error General.
- Crear Pagina de Error 404.
- Git Commit.
- Video Paso a Paso
1.Crear Pagina de Error General.
Spring Boot solo necesita un archivo llamado error.html en la raiz de la carpeta template y automaticamente el error 500 sera redireccionado a este dicho archivo.
Como lo dije en el parrafo anterior, crea un archivo en la raiz de la carpeta ‘template’ llamado error.html y agrega las imagenes necesarios en la carpeta de ‘static’.
error.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<!--JQUERY-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- FRAMEWORK BOOTSTRAP para el estilo de la pagina-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<!-- Los iconos tipo Solid de Fontawesome-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/solid.css">
<script src="https://use.fontawesome.com/releases/v5.0.7/js/all.js"></script>
<!-- Nuestro css-->
<link rel="stylesheet" type="text/css" href="static/css/index.css" th:href="@{/css/index.css}">
<style type="text/css">
body{
padding-top:5%;
}
img{
width:75%;
}
</style>
</head>
<body>
<div class="container text-center">
<div class="mx-auto col-10 card">
<div class="card-header">
<h4 th:text="${error}">Internal Server Error</h4>
</div>
<div class="card-body">
<a href="/userForm" ><img src="static/img/error/500.png" th:src="@{/img/error/500.png}"/></a>
</div>
<div class="card-footer">
<span th:text="${message}">Message</span><br/>
<span th:text="${exception}">Trace </span><br/>
</div>
</div>
</div>
</body>
</html>2.Crear Pagina de Error 404.
Para asignar una pagina personalizada a un error http especifico el proceso es un poquito diferente, Spring Boot tambien lo carga automaticamente pero necesita estar en una ruta diferente.
Crea una carpeta llamada “error” dentro de la carpeta templates, la ruta seria “src/main/resources/templates/error/” y el nombre del archivo es el numero del codigo de error, por ejemplo 404.html.
404.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<!--JQUERY-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- FRAMEWORK BOOTSTRAP para el estilo de la pagina-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<!-- Los iconos tipo Solid de Fontawesome-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/solid.css">
<script src="https://use.fontawesome.com/releases/v5.0.7/js/all.js"></script>
<!-- Nuestro css-->
<link rel="stylesheet" type="text/css" href="static/css/index.css" th:href="@{/css/index.css}">
<style type="text/css">
body{
padding-top:5%;
}
img{
width:100%;
}
</style>
</head>
<body>
<div class="container text-center">
<div class="mx-auto col-10 card">
<div class="card-header">
<h4>404 Page Not Found</h4>
</div>
<div class="card-body">
<a href="/userForm" ><img src="static/img/error/404.png" th:src="@{/img/error/404.png}"/></a>
<p> FUENTE: <b>https://www.computersrepaired.com.au/images/404-page-technogeek.png</b></p>
</div>
</div>
</div>
</body>
</html>
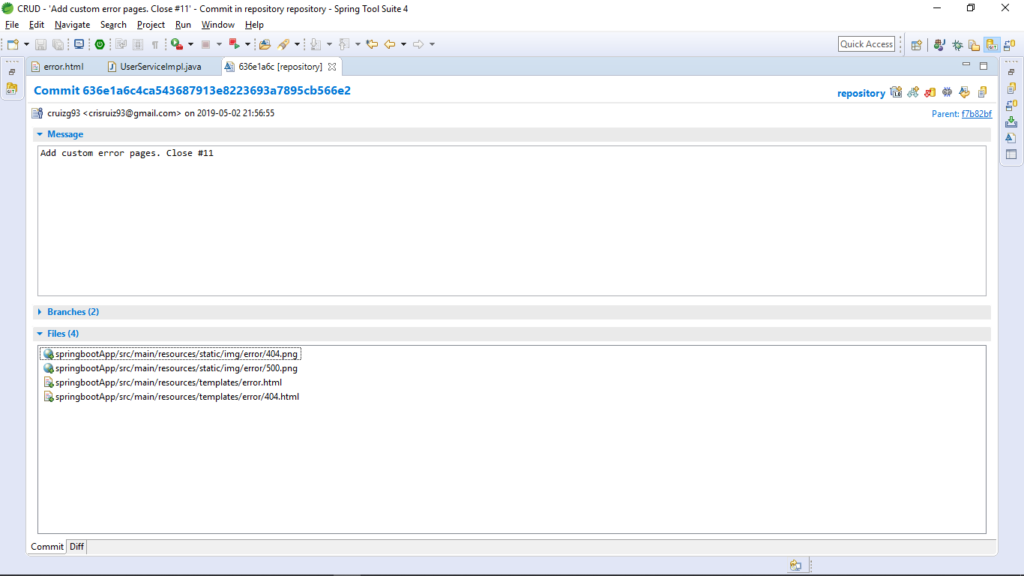
3.Git Commit
4.Video Paso a Paso
Menu
- Setup
- Entidades y POJOS
- Basic HTML
- Lista de Usuarios
- Crear Usuario y Validar Campos
- Editar Usuario
- Eliminar Usuario
- Cambiar Contraseña
- Spring Security
- Paginas de Error
- Bonus, Arreglando Cositas
- Formulario de registro
- Despliegue en Heroku
Gracias por llegar al final de este post.
No se te olvide dejar tus comentario o preguntas aca abajo o en mi twitter @Cruizg93