1.HTML
yeah!, ahora empezaremos a maquetar nuestra aplicacion con thymeleaf, Bootstrap4 y JQuery.
Utilizaremos la misma estructura de tutoriales anteriores, la creacion de estas dos pantallas estan explicadas en los siguientes videos y luego haremos una pequeña modificacion.
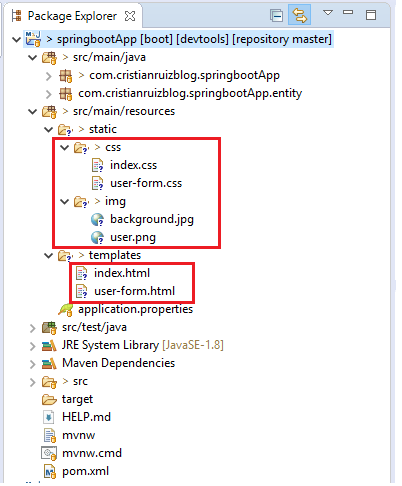
Despues de estos dos video tendras que incluir esos archivos dentro de tu proyecto Spring Boot y tendras una estructura como esta:
2.Controller
Para poder navegar estas paginas necesitaremos configurar un controlador que redireccione apropiadamente cada request. Crea una clase Java igual a esta e inicia tu aplicacion, asegurate que ambas paginas se muestre apropiadamente.
package com.cristianruizblog.springbootApp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class UserController {
@GetMapping("/")
public String index() {
return "index";
}
@GetMapping("/userForm")
public String getUserForm() {
return "user-form";
}
}
3.th:include
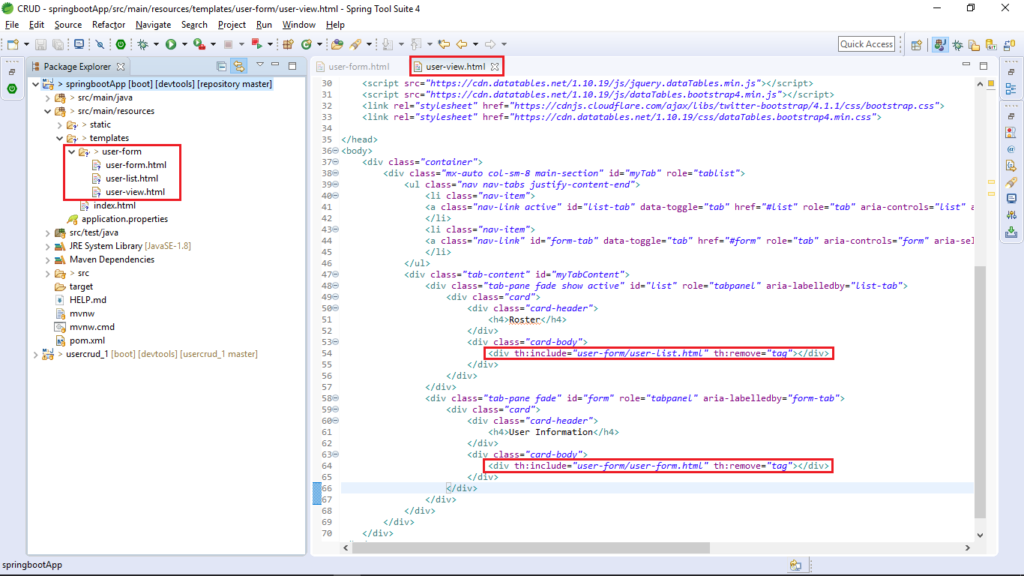
Para poder hacer el codigo mantenible y facil de modificar separaremos el arhivo user-form.html en varios archivos dentro de la carpeta user-form:
- user-view.html: Estructura basica y el codigo de las pestañas(tabs).
- user-list.html: Estructura y javascript de la lista de usuarios (Datatable).
- user-form.html: Estructura y javascript del formulario para usuarios.
Y necesitaremos utilizar la etiqueta th:include para combinar estos archivos de la siguiente manera.
<div th:include="<archivo html>" th:remove="tag">No olvides actualizar el controlador para redireccionar a la pagina “user-form/user-view”.
@GetMapping("/userForm")
public String getUserForm() {
return "user-form/user-view";
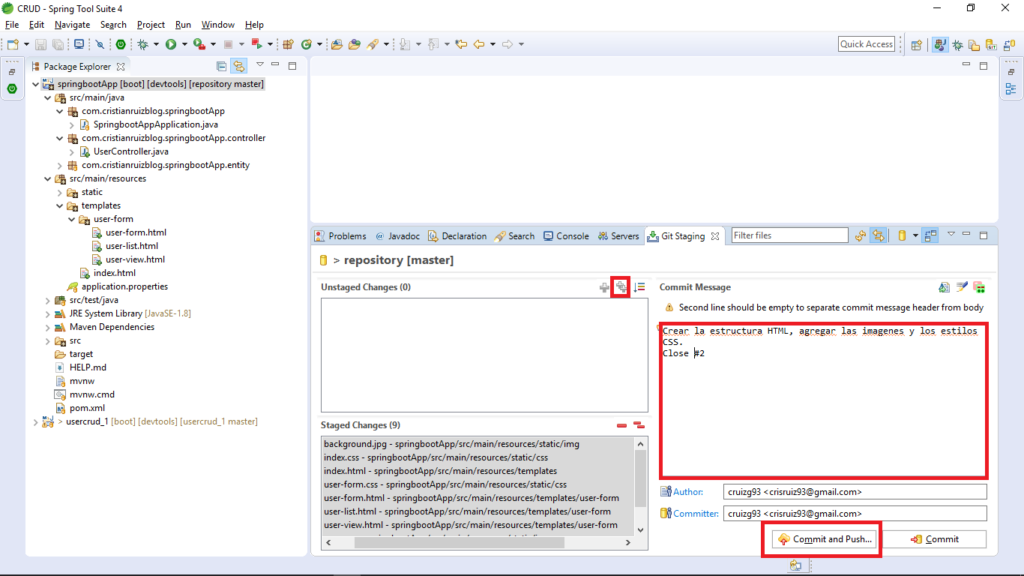
}4.Git Commit
Github Commit:
https://github.com/cruizg93/Spring-Boot-Aplicacion/commit/a8e154f39e94a87a1a9982a09c52323929ecf60a
6.Video Paso a Paso
Menu
- Setup
- Entidades y POJOS
- Basic HTML
- Lista de Usuarios
- Crear Usuario y Validar Campos
- Editar Usuario
- Eliminar Usuario
- Cambiar Contraseña
- Spring Security
- Paginas de Error
- Bonus, Arreglando Cositas
- Formulario de registro
- Despliegue en Heroku
Gracias por llegar al final de este post.
No se te olvide dejar tus comentario o preguntas aca abajo o en mi twitter @Cruizg93







Hola Critian estoy siguiendo el tutorial, primeramente muchas gracias.
Deseo colaborar en algo y es en el uso de bootstrap, no está funcionando el responsive correctamente y se debe a que no se utiliza los metas requeridos para ello.
Según la documentación de bootstrap falta esto:
Saludos.