Eliminar Usuario
En realidad sera bien sencillo este proceso ya que sabemos como pasar el id del usuario en la url. Una vez eliminado solo necesitamos recargar la pagina para reflejar el cambio en la tabla.
Contenido
- Crear metodo Get.
- Crear Servicio para eliminar usuario.
- Actualizar HTML
- Git Commit.
- Video Paso a Paso
1.Crear método Get.
Necesitamos recibir como parametro el id del usuario que queremos eliminar en la url, de esta manera /deleteUser/{id}. Ademas necesitaremos validar si ese Id es valido.
UserController.java
@GetMapping("/deleteUser/{id}")
public String deleteUser(Model model, @PathVariable(name="id") Long id) {
try {
userService.deleteUser(id);
} catch (Exception e) {
model.addAttribute("deleteError","The user could not be deleted.");
}
return getUserForm(model);
}Obviamente tendras error en el try, porque ese metodo todavia no existe, vamos a crearlos.
2.Crear Servicio para eliminar usuario.
UserService.java
public void deleteUser(Long id) throws Exception;UserServiceImpl.java
public void deleteUser(Long id) throws Exception {
User user = userRepository.findById(id)
.orElseThrow(() -> new Exception("UsernotFound in deleteUser -"+this.getClass().getName()));
userRepository.delete(user);
}3.Actualizar HTML
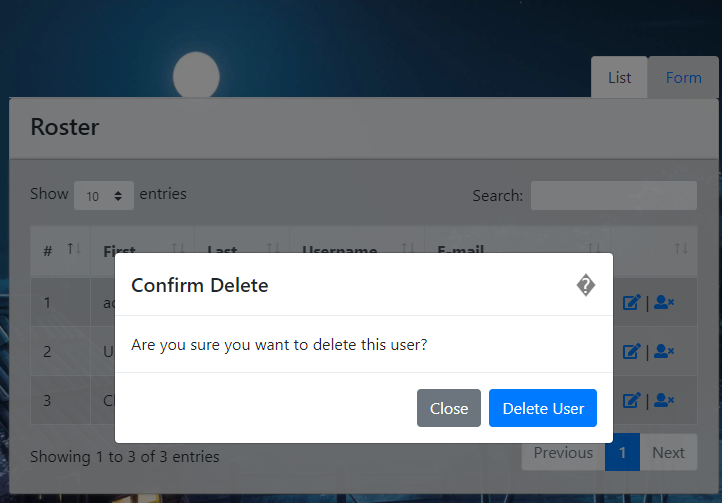
Necesitamos agregar un dialogo de confirmacion, para darle la oportunidad al usuario de cambiar de opinion o si fue un error.
Agrega el siguiente javascript y asegurate que el link en la tabla llame la funcion.
Crear un nuevo archivo para el dialogo de confirmacion llamado “confirm-delete-dialog.html” en la carpeta de templates > user-form
<!-- Modal -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="deleteModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Confirm Delete</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Are you sure you want to delete this user?
<input type="hidden" id="userIdHiddenInput" name="userIdHiddenInput"/>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary" th:onclick="deleteUser()">Delete User</button>
</div>
</div>
</div>
</div>user-view.html
Agrega el include antes de cerrar el body. Si lo pones dentro del div#container lo mas probable es que quede detras del escudo modal.
...<div th:include="user-form/confirm-delete-modal.html" th:remove="tag"></div>
</body>
user-list.html
<script type="text/javascript">
function confirmDelete(id){
$('#deleteModal').modal('show');
$("#userIdHiddenInput").val(id);
}
function deleteUser(){
var id = $("#userIdHiddenInput").val();
window.location = "deleteUser/"+id;
}
</script>Ademas agregaremos un lugar donde se pueda mostrar errores como resultado de la accion delete.
<div id="deleteError" th:if="${deleteError}" class="alert alert-danger text-center" role="alert">
<span th:text="${deleteError}"></span>
</div>4.Git Commit

Github Repository
5.Video Paso a Paso
Menu
- Setup
- Entidades y POJOS
- Basic HTML
- Lista de Usuarios
- Crear Usuario y Validar Campos
- Editar Usuario
- Eliminar Usuario
- Cambiar Contraseña
- Spring Security
- Paginas de Error
- Bonus, Arreglando Cositas
- Formulario de registro
- Despliegue en Heroku
Gracias por llegar al final de este post.
No se te olvide dejar tus comentario o preguntas aca abajo o en mi twitter @Cruizg93





El video 7??
Daniel disculpa por la equivocaciones, Ya actualice el post pero tambien te dejo el link aca.
https://youtu.be/rUOG8P4Z9HM
hola, me da error cuando quiero eliminar por segunda vez, que puede ser?
Whitelabel Error Page
There was an unexpected error (type=Not Found, status=404).
La razon del error 404, es porque tu ya eliminaste ese registro y ya no existe, entonces esta buscando un id que eliminaste previamente.
me parece que es en la url,
la primera vez es: deleteUser/id
y la segunda es: deleteUser/deleteUser/id
hola,
lo pude solucionar haciendo un cambio:
@GetMapping(“/deleteUser/{id}”)
public String deleteUser(Model model, @PathVariable(name=”id”) Long id) {
try {
userService.deleteUser(id);
} catch (Exception e) {
model.addAttribute(“listErrorMessage”,e.getMessage());
}
//return userForm(model); antes
return “redirect:/userForm”; //despues
}
Gracias por compartir tu solucion